티스토리 뷰
728x90
기본 테이블 생성
프로젝트의 모델 변경 내용을 데이터베이스에 반영
python manage.py migrate위 명령을 맨 처음 실행시키면 유저 정보나 로그인에 관한 테이블을 자동으로 생성한다.
admin, auth, contenttypes, sessions 등
admin: 관리자
auth
- authentication(인증): 로그인
- authorization(인가): 권한
sessions: 클라이언트의 정보를 서버에 저장.
관리자 계정 설정
cmd창에 입력
python manage.py createsuperuser관리자 계정 정보 입력
Username (leave blank to use 'user'): 관리자 이름
Email address: 관리자 이메일
Password: 비밀번호
Password (again): 비밀번호 재입력
Superuser created successfully.결과 확인
1. 관리자 페이지 접속

2. 로그인

3. 관리자 페이지 접속

메인 페이지 작성
애플리케이션의 views.py 파일에 작성
# 작성 예시
from django.shortcuts import render
from django.http import HttpResponse
# 이 함수를 실행하면 () 안의 내용을 클라이언트에게 전송한다.
def index(request):
return HttpResponse('<h3>Hello Django<h3>')
이후 프로젝트의 urls.py 파일 수정
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path("user/",admin.site.urls),
path("",views.index)
]path("", 실행 파일 혹은 코드)는 메인 페이지 화면을 나타낸다.
메인페이지에서 파생되는 다른 페이지의 내용을 표시하고 싶다면 path("페이지 명/", 실행 파일 혹은 코드)로 입력하면 된다.
실행 결과

웹 페이지에 표시되는 내용이 변경된 것을 확인할 수 있다.
HTML 파일 출력
서버에서 html 파일을 생성한 뒤 클라이언트에게 전송.
views.py에 함수 생성
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('<h3>Hello Django<h3>')
# html 파일을 출력하기 위한 함수 출력
def index_html(request):
#html 파일을 출력. 파일에 message라는 이름으로 데이터 전달
return render(request, "index_html.html",{"message":"data"})
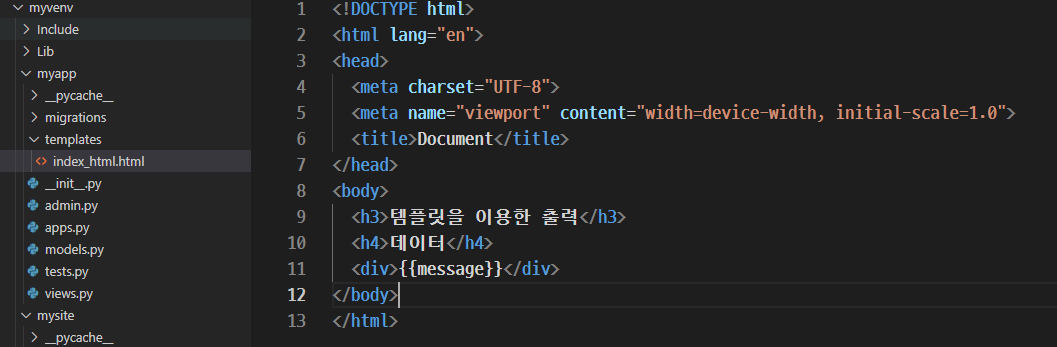
에플리케이션에 html 파일 생성

html 파일 작성

urls.py 코드 수정
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path("user/",admin.site.urls),
Path("",views.index_html)
]
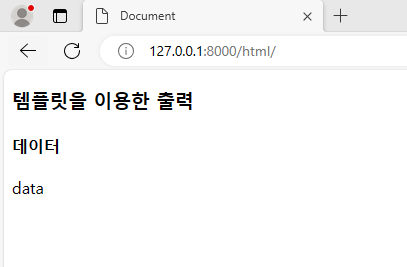
실행 결과

728x90
'웹 > django' 카테고리의 다른 글
| [Django, python] Django 템플릿 엔진 (0) | 2024.01.25 |
|---|---|
| [Django, python] Django model (1) | 2024.01.25 |
| [Django, python] Django 파라미터, 데이터베이스 연동 (0) | 2024.01.24 |
| [Django, python] Django 프로젝트와 에플리케이션 구조 (0) | 2024.01.24 |
| [Django, python] Django 설치 및 프로젝트 생성 (0) | 2024.01.24 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 코딩테스트
- SSAFYcial
- 제주코딩베이스캠프
- numpy
- 백준알고리즘
- SSAFY
- 위니브
- 백준
- 알고리즘이론
- 전자회로
- PANDAS
- 위니브엠베서더
- 프로그래머스
- 웹프로그래밍
- 웹
- dataframe
- django
- 오블완
- 인프런강의
- 웹개발
- 인프런
- ssafy기자단
- 인프런강의후기
- 더오름
- 알고리즘
- 티스토리챌린지
- Python
- 생성형 AI
- 파이썬
- it도서큐레이션
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
250x250
