티스토리 뷰
728x90

강의 소개
강의 제목: Github Action을 활용한 크롤러 웹 페이지 만들기
강의 회차: 34강(총 6시간49분)
강의 자료: 노션 페이지 링크로 제공
강의 목차
- 강의 소개
- Github Action을 활용한 크롤러 사이트 만들기
- Github Action을 활용한 단위 테스트와 CI 설정
- 부록:: HTML, CSS, JS, Python, 크롤링, chartJS 요약 강좌
- 부록 Github Web에서 VSC 사용하기
[위니브 엠베서더] 코딩인터뷰를 저격하는 JS스나이퍼 양성학교 강의 후기
강의 소개강의 제목: 코딩 인터뷰를 저격하는 JS 스나이퍼 양성학교 강의 회차: 33강(총 6시간1분)강의 자료: 강의 PPT 및 실습 코드 제공 강의 목차강의 소개, 환경 세팅JS 코어 DOM 보너스:: 자
growingegg.tistory.com
보너스 실습 개요
실습 개요
- JS를 이용하여 Flappy bird 게임 구현
- CodeSandBox 사용

주요 기능
- 캐릭터 생성
- 점수 계산
- 게임 시작& 게임 오버
- 장애물 생성
- 키 입력(이동)
codesandbox
- 웹에서 사용 가능한 IDE. extension을 사용해 vscode와 연동할 수 있다. 작업을 진행하면서 결과 화면을 미리 확인 하기 좋다. 주로 프론트 엔드 작업을 지원한다.
CodeSandbox: Instant Cloud Development Environments
CodeSandbox is a cloud development platform that empowers developers to code, collaborate and ship projects of any size from any device in record time.
codesandbox.io
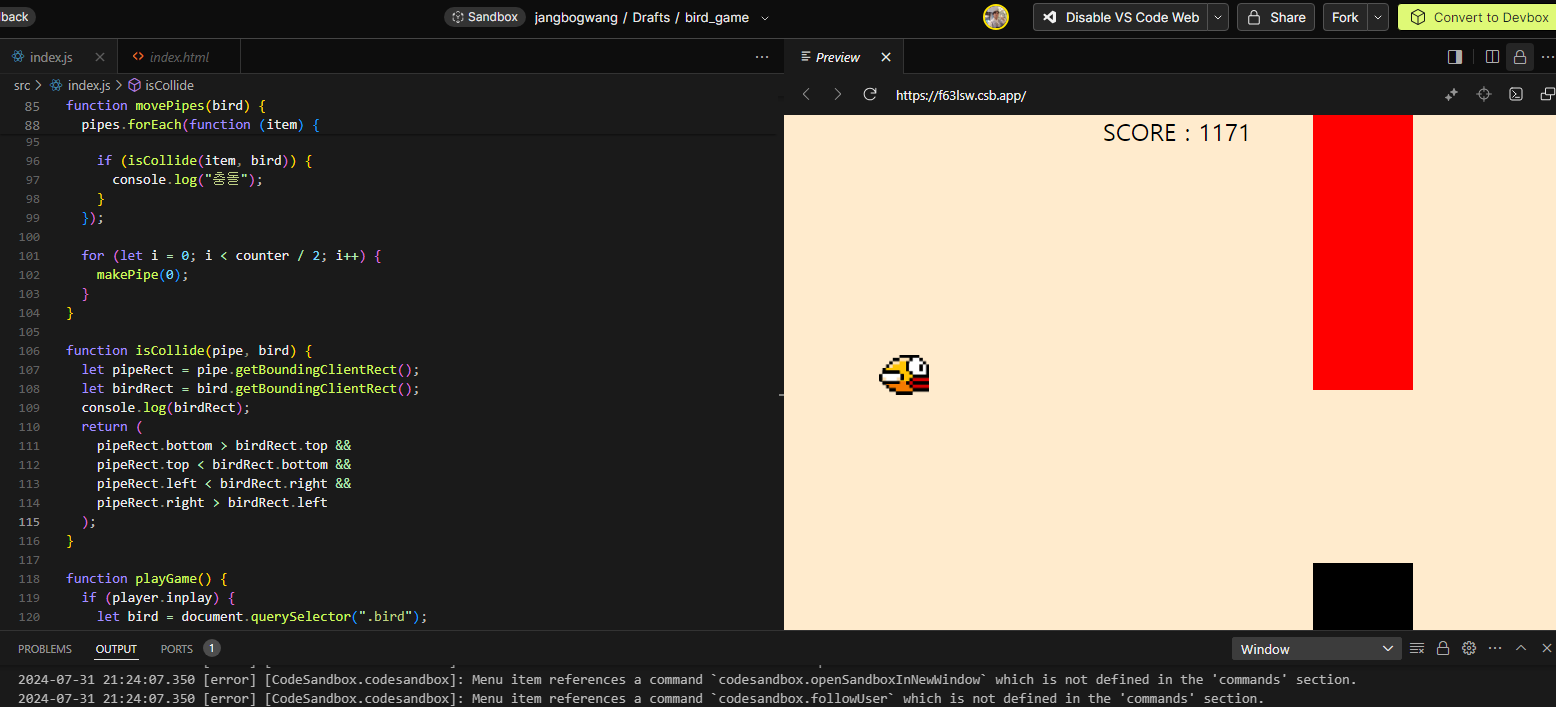
실습 결과
- 실습 코드를 따라 그대로 구현
- 점수가 높아질 수록 캐릭터와 장애물의 속도가 빨라지도록 수정해보았다.
- 자세한 코드는 아래 링크에서
https://github.com/JangBogwang/bird_game
실습 후기
- JS를 문법만 공부해본 입장에서 실습을 통해 어떤 것들을 구현할 수 있는지 체험해볼 수 있었다.
- 그대로 따라서 구현해보는 것도 좋지만 이후 기능 추가나 캐릭터, 맵, 장애물 디자인 변경, UI 추가 등등을 통해 나만의 프로젝트를 만들어 볼 수도 있다. 혹시나 실습 내용이 궁금하다면 강의 내용을 참고해보는 걸 적극 추천한다!
728x90
'대외활동 > 위니브 엠베서더' 카테고리의 다른 글
| [위니브 엠베서더] JS Phaser 게임 제작 - 뱀파이어 서바이벌 클론 강의 후기 (3) | 2024.08.31 |
|---|---|
| [위니브 엠베서더] 중급자를 위한 1minute 스낵 파이썬 강의 후기 (0) | 2024.08.18 |
| [위니브 엠베서더] 코딩인터뷰를 저격하는 JS스나이퍼 양성학교 강의 후기 (0) | 2024.07.31 |
| [위니브 엠베서더]Github Action을 활용한 크롤러 웹 페이지 만들기 후기 (1) | 2024.07.30 |
| [위니브 엠베서더] 손쉽게 만드는 나만의 Github Blog (0) | 2024.07.10 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- django
- 코딩테스트
- 제주코딩베이스캠프
- 백준
- 전자회로
- Python
- 생성형 AI
- 알고리즘이론
- 인프런
- SSAFYcial
- ssafy기자단
- 백준알고리즘
- 웹개발
- 인프런강의
- 위니브엠베서더
- 더오름
- SSAFY
- 위니브
- 웹프로그래밍
- dataframe
- numpy
- it도서큐레이션
- 프로그래머스
- 알고리즘
- 인프런강의후기
- PANDAS
- 웹
- 오블완
- 티스토리챌린지
- 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
250x250
